Tutoriel pour utiliser DSFR Docs
Les illustrations présentées utilisent l'interface Gitlab en anglais. Il est possible que votre interface soit traduite en français. Vous pouvez changer la langue de votre interface Gitlab dans vos préférences
1 – Créer le projet
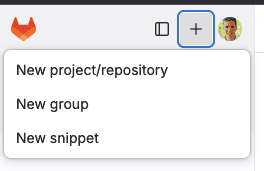
Dans le groupe souhaité ou sur votre espace personnel, créez un projet, grâce au symbole + à côté de votre image de profil sur le menu latéral gauche, sélectionnez New project/repository.

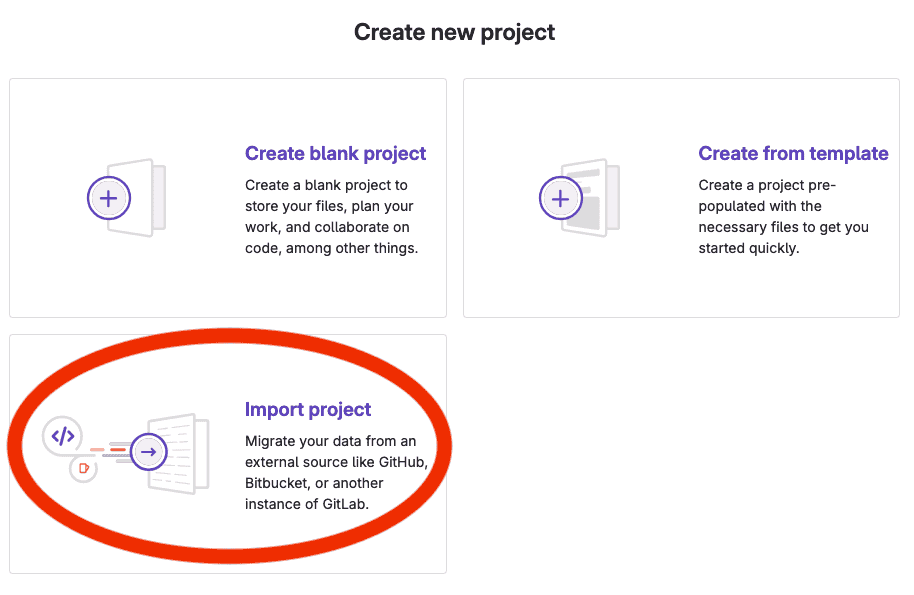
Ensuite, choisissez l'option Import project afin de créer votre projet préconfiguré pour la génération du site de documentation.

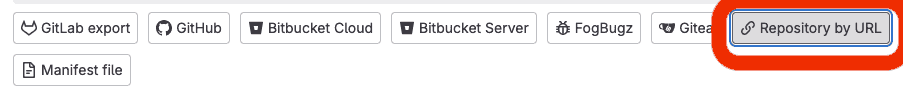
Sur la partie supérieure, cliquez sur le bouton Repository by URL

Dans le champ Git repository URL, copiez-collez cette adresse :
https://gitlab-forge.din.developpement-durable.gouv.fr/pub/numeco/dsfr-docs-modele.git

Choisissez ensuite :
- Un nom de projet (nom affiché dans Gitlab et en-tête de votre site) dans Project name
- Le groupe dans lequel le projet se créé (groupe ou votre espace personnel) dans Project URL
- Un identifiant du projet qui est déjà pré-renseigné dans Project Slug en fonction du nom choisi, mais que vous pouvez le changer (pour le raccourcir par exemple, pas d'espace autorisé), il fera partie de l'URL de votre projet.
- Une description du projet, qui apparaitra dans le sous-titre de votre site, dans Project description
- Le niveau de visibilité du projet. Il est possible de faire un projet privé mais que le site soit public. Pour une meilleure visibilité de votre site par les autres utilisateurs, vous pouvez choisir public. dans tous les cas, seules les personnes étant au moins de profil Developer pourra mettre à jour votre site ( (cf. doc Gitlab)[https://docs.gitlab.com/ee/user/permissions.html#project-planning] ).
Puis validez.
2 – Créer un contenu
La page d'accueil
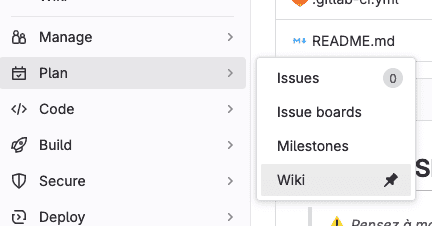
Lorsque vous êtes sur l'écran de votre projet, vous pouvez créer et mettre à jour le wiki. Pour cela, cliquez sur le menu latéral Plan > Wiki

Astuce : Vous pouvez épingler un item de menu Gitlab pour qu'il apparaisse en tête de votre menu latéral. Pour cela, cliquez sur le symbole d'épingle 📌 à côté du nom de l'item.
Cliquez ensuite sur Create your first page

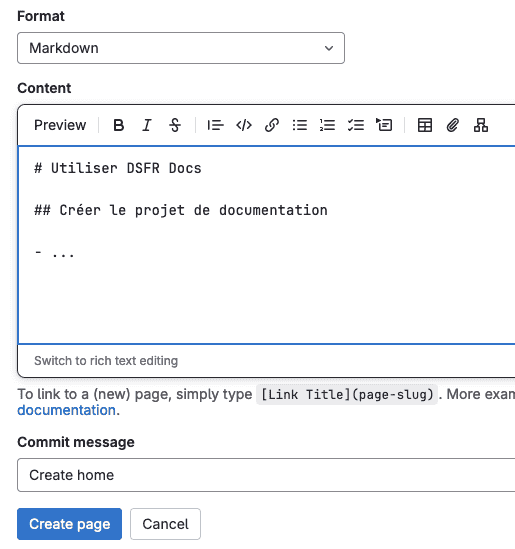
Vous accédez alors au formulaire de création et de modification d'une page. Ne changez pas ni le champ title, ni le champ Path qui doivent garder la valeur home !. Gardez aussi le format Markdown proposé.
Dans le champ Content, vous pouvez saisir votre articleau format Markdown, une documentation vous est proposée pour comprendre cette syntaxe. Mais dans cette page, vous avez aussi une série d'icônes pour vous aider dans la saisie, y compris pour téléverser des images et pièces jointes.

Attention : Un wiki Gitlab n'est pas adapté pour stocker des médias volumineux (supérieurs à 10 Mo), comme des vidéos, veuillez les stocker sur un autre hébergement accessible publiquement, afin de ne pas impacter la maintenance du produit. Vous risquez de voir votre documentation supprimée si des abus sont détectés.
Puis validez en cliquant sur Create Page. Vous venez de créer votre première page du site, la page d'accueil, félicitations !
D'autres pages
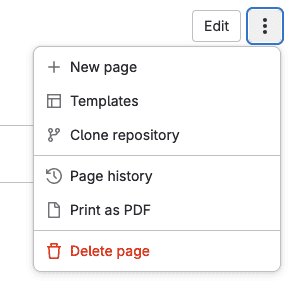
Vous pouvez ajouter d'autres pages en cliquant sur l'icône avec 3 points verticaux, puis New page.

Sur les nouvelles, vous pouvez librement changer le titre et le path, mais gardez bien le format Markdown, les autres formats n'étant pas supportés par la génération du site web. Veillez à faire des liens entre vos pages afin qu'elles soient accessibles dans votre site généré, ou bien créez un menu de navigation, cf. ci-dessous.
Le menu de navigation
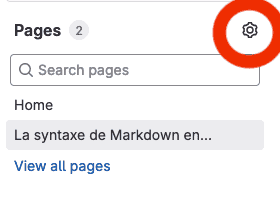
Vous pouvez créer un menu de navigation dans votre site, en modifiant le menu Sidebar du wiki. Pour cela, sur le volet de droite, à droite de Pages, cliquez sur la roue dentée.

Vous accédez alors à un formulaire ressemblant au formulaire de création de page. Ne modifiez pas le path nommé _sidebar. Dans le contenu, vous pouvez saisir des items de menu et de sous-menu, sous forme de liste à puces, avec deux niveaux de puces possible. Respectez les conventions pour faire un lien en Markdown, et si un item porte un sous-menu, cet item ne peut pas être lui-même un lien. Par exemple :
- [Accueil](Home.md)
- [Tutoriel](Tutoriel.md)
- Ressources
- [La syntaxe](La-syntaxe-de-Markdown-en-5-minutes.md)
Dans cet exemple, il y a trois items de menus, le dernier possédant un sous-menu avec un seul sous-item. Repérez bien l'indentation (les espaces avant le tiret) pour indiquer qu'il s'agit d'un sous-menu.
Puis validez en cliquant sur Create custom sidebar. Ce menu de navigation latéral du wiki se transformera en menu de navigation principal en haut de votre site généré.
3 – Générer le site
Vérifier les runners (à faire que la première fois)
Pour générer votre site, vérifiez d'abord si des systèmes dédiés (appelés runners) exécutent des tâches sur votre groupe. Dans le doute, ou si vous avez créé votre site dans votre espace personnel, vous devez activer les runners d'instance, qui sont utilisables par tout le monde.
Pour cela, allez dans le menu Settings > CI / CD (vous n'aurez à le faire qu'une fois) :

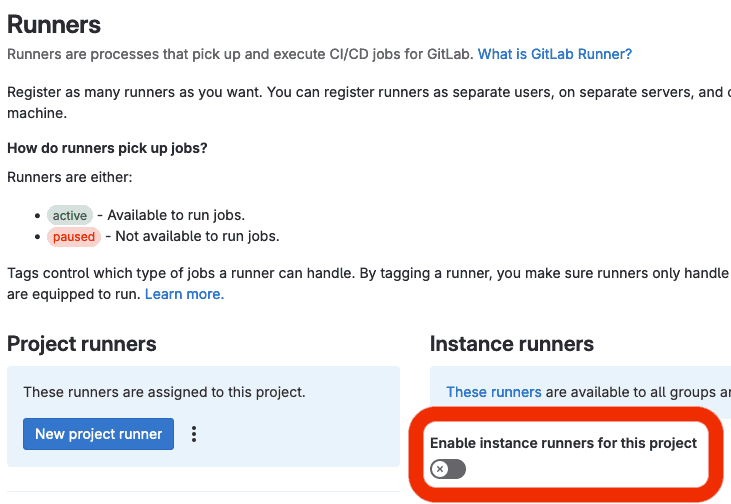
Puis activez l'item Enable instance runners for this project

L'option est prise en compte sans avoir besoin de cliquer sur un bouton de validation.
Lancer un pipeline
Pour générer le site, vous devez lancer l'action de génération par une exécution de pipeline, c'est-à-dire un ensemble d'une ou plusieurs tâches du système appelés jobs qui ont déjà été configurés pour vous.
Allez dans le menu Build > Pipelines

Puis cliquez sur Run pipeline en haut à droite.

Puis cliquez encore sur run pipeline sans modifier les options proposées.
Vous verrez alors un ou plusieurs symboles représentant le statut de la tâche, en particulier celle nommée pages qui s'occupe directement de la génération du site. En bout de quelques minutes, ce symbole de cette tâche passe au vert, le site est généré.
Vous pouvez accéder au site généré, par le menu Deploy > Pages.
Options de DSFR Docs
DSFR Docs est paramétrable grâce aux options du composant. Vous devez pour cela modifier le fichier .gitlab-ci.yml du projet lui-même.